elementui Tab样式改造
Published:
·
LastMod: May 23, 2022
·
147 words
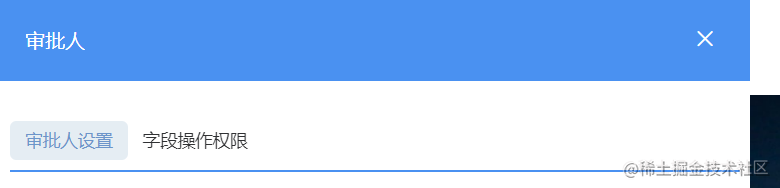
对于ElementUI样式进行改造

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| .#{$prefix}-field-drawer {
> .el-drawer__header {
background-color: var(--theme);
padding-bottom: 20px;
color: #fff;
}
> .el-drawer__body {
padding-left: 8px;
padding-right: 8px;
}
.flow-field-tab {
.el-tabs__nav-wrap {
padding-bottom: 10px;
&::after {
background-color: var(--theme);
}
}
.el-tabs__active-bar {
display: none;
}
.el-tabs__item {
padding: 6px 12px;
height: unset;
line-height: unset;
}
.el-tabs__item.is-active {
background-color: #e5edf3;
border-radius: 5px;
color: #6c95ca;
}
.field-title {
font-size: 16px;
font-weight: 500;
color: #333333;
line-height: 22px;
margin-bottom: 20px;
}
.field-table {
.el-radio__label {
display: none;
}
}
}
}
|